これたまにあるんですよね。
先日、知り合いにこれを相談されたんですが、せっかくなので記事にして残しておきます。
どういうケースか
たとえば、購入する商品に複数のキャンペーンが紐づくことがあって、注文フォームに下記のようなHTMLで表示され、それぞれキャンペーンの適用回数を測りたいものとします。
<div class="applied_campaigns">
<h3>適用済みキャンペーン</h3>
<ul>
<li>キャンペーンA</li>
<li>キャンペーンB</li>
<li>キャンペーンC</li>
</ul>
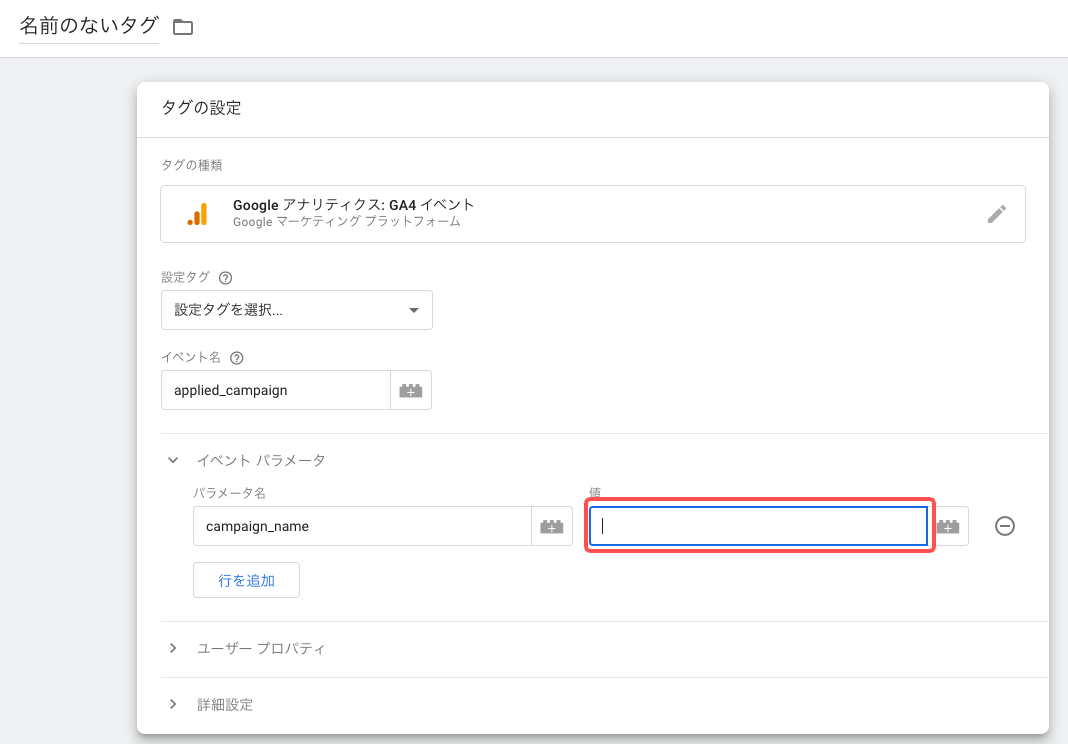
</div>計測はGA4イベントで行い、イベントタグを下記のように設定して、赤枠のところに適用されたキャンペーンの内容を入れたい。

ところが、キャンペーンは上記のように同時に複数適用されることもあるので、その場合「DOM要素変数」ではうまく取得することができません。複数適用されている場合は、イケてないけどまあ仕方がないので下記のように、同じ箇所にカンマ区切りで出力されるようにしたい。
キャンペーンA,キャンペーンB,キャンペーンCこの場合の正攻法は「上記の値をエンジニアに dataLayer で出力してもらい、それをデータレイヤー変数で読み取る」だと思いますが、それが難しい場合や、急いでいる、自分でやっちゃいたいという場合は、カスタムJavaScript変数で対応することになります。
カスタムJavaScriptの記述内容
下記のようになります。
function() {
var target = '.applied_campaigns > ul > li';
var nodes = document.querySelectorAll(target);
var arr = [];
for (var i=0; i<nodes.length; i++) {
arr.push(nodes[i].textContent.trim());
}
var val = arr.join();
return val;
}内容説明
querySelectorAll()
与えられた CSS セレクターに一致する文書中の要素のリストを示す「ノードリスト」を取得します。これで取りたい要素を取り急ぎ全件取ってきます。
trim()
取得した要素の前後に要らない空白や、改行記号(\n)が入ってしまうことがあるので、それを取り除きます。
push()
手前で定義した配列「arr」に、要素を追加します。これを for 文で要素の数だけ行います。
join()
配列「arr」の内容を、カンマ区切りで文字列連結します。引数にカンマでない記号、たとえばスラッシュ ‘ / ‘ などを指定することもできます。要素が1件だけの場合は、カンマ無しで文字列が返されます。
GTMでテストする
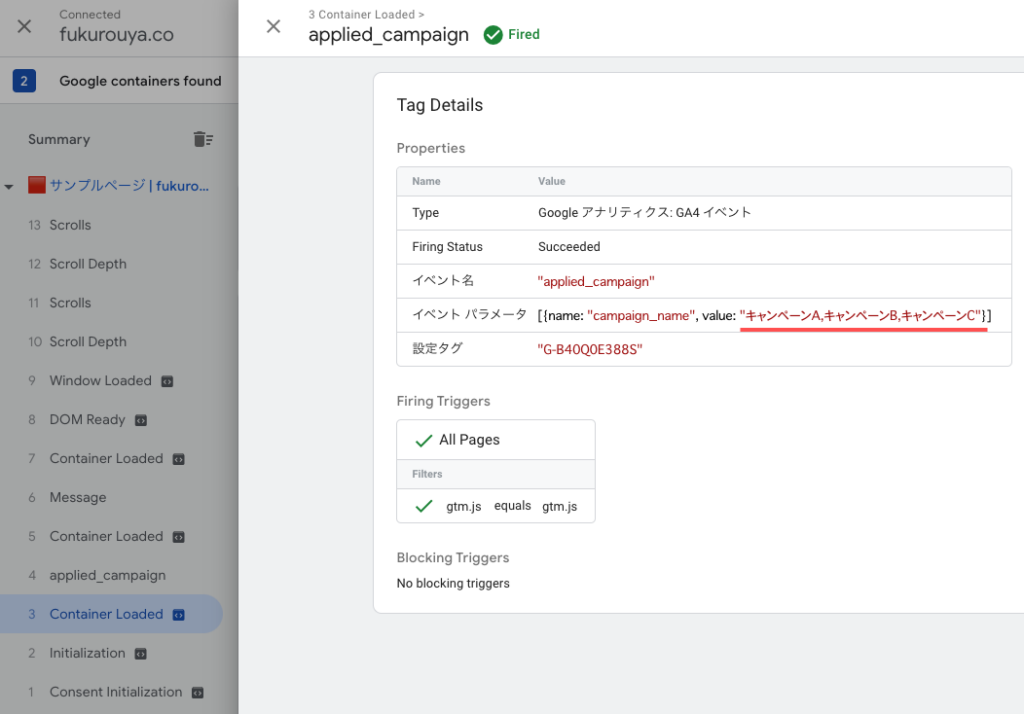
結果は下記のようになります。

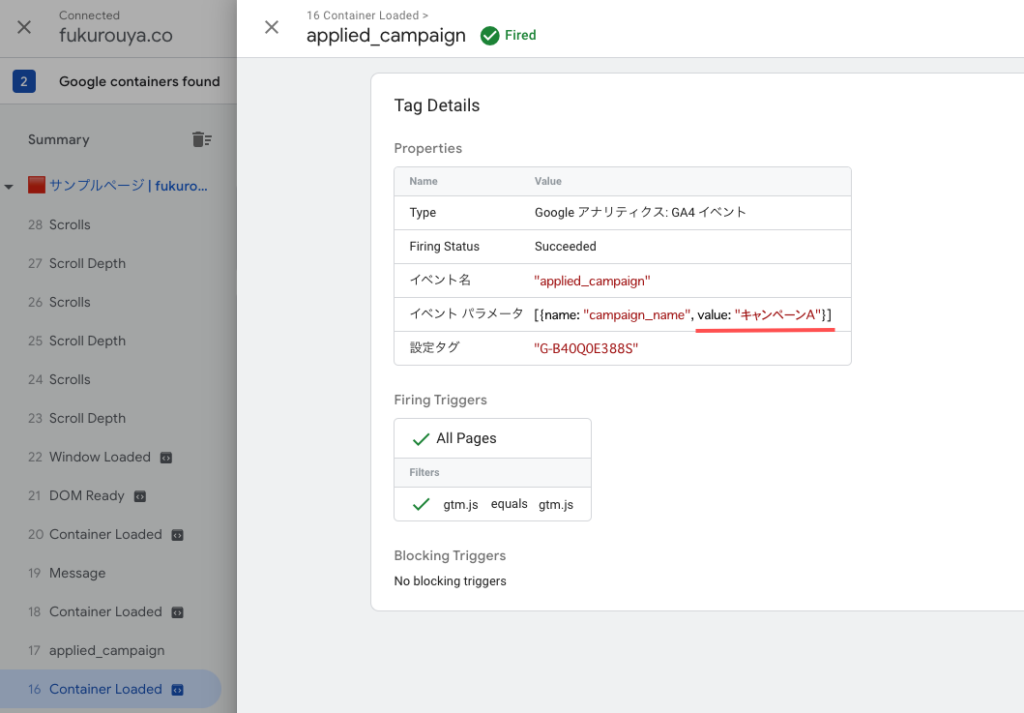
要素が1件のみの場合は下記のようになります。

これをリリースした後、GA4の管理画面で campaign_name パラメータを使ってカスタムディメンションを作成すれば、各キャンペーンの適用回数を探索レポートを使って把握することができるようになります。
ただ、そのままだとあんまり見やすくないと思うので、データポータルとか使って加工は必要かもです。
なんかもうちょっとイケてるやり方ある気がするんですが、どなたかご存知でしたら教えて下さい。




