GTMで Cookie を使って何かをしたくなることがあります。例えば、ページA・B・Cを通過したユーザーに◯◯する、のような、複数ページにまたがるユーザー行動と紐付けて何かしたい場合などです。
出現頻度はそこまで多くありませんが、いざ出現すると大体やり方を忘れているので、こちらでやり方をまとめておきます。
Cookie とは
そもそも Cookie(クッキー)とはなんぞやという話を最初にしましょう。
アクセス解析を触ったことがある方なら、Cookie = ユーザーに何かを勝手にくっつけて、追いかけたり調べたりできちゃうモノ、という認識の方が多いんじゃないかと思います。Cookie とは、Webサイトオーナーがユーザーの端末に保管させることができるごく小さなテキスト情報のことです。
その機能は、現実世界の「入場券」や「会員カード」と同じです。入場券があれば、当日限りであれば同じ水族館に何度でも出入りすることができたりしますが、これはWebサイトのログイン機能もほぼ同じことをしています。また、自分のお店で何度も買い物をしてくれるお客さんには、買い物の度に会員カードにスタンプを押していき、スタンプの数に応じて特別な割引をしたりするでしょう。Cookie もそれに近いことができます。
Cookie は、入場券・会員カードと同じで「読み取り」と「書き込み」ができます。
- 読み取り
- 入場券・会員カードを持っているかどうか確認する
- 入場券・会員カードの有効期限を確認する
- 会員カードのスタンプ数を確認する
- 書き込み
- 入場券・会員カードを発行する
- 入場券・会員カードの有効期限を延長する
- 会員カードにスタンプを押す
なお、Cookie には JavaScript 経由で読み取りや書き込みができないものも一部あるので、頭の片隅に入れておきましょう。
Cookie には「ファーストパーティCookie」と「サードパーティCookie」があります。これは要は、自分の店(=ドメイン)で発行した会員カードか、よその店(=ドメイン)で発行した会員カードかの違いです。よその店の会員カードを触ることは通常業務ではまず無いと思うので、以降は Cookie = ファーストパーティ Cookie と考えて差し支えありません。
GTMで Cookie の読み取り
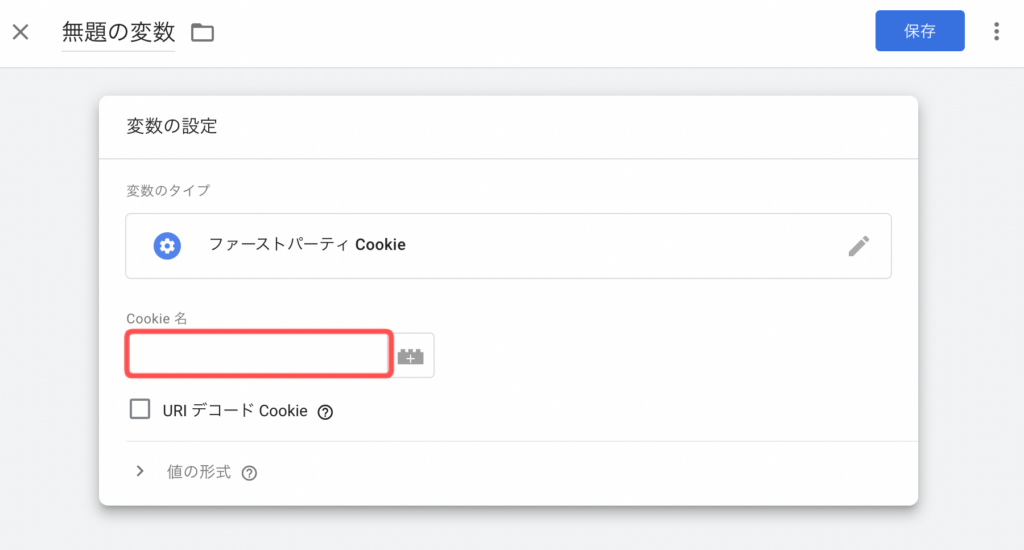
まずは読み取り。GTMでは「ファーストパーティCookie」というユーザー定義変数が用意されているので、そちらを使用します。読み取りは JavaScript でもできますが、GTMの機能を使ったほうがミスが起きづらいのと、JavaScript の記述量が少なくなりパフォーマンスが良くなるので、基本こちらを使用します。
設定はとても簡単で、下記の赤枠に指定したい Cookie名を入力すると、対応する値を取ってきてくれます。

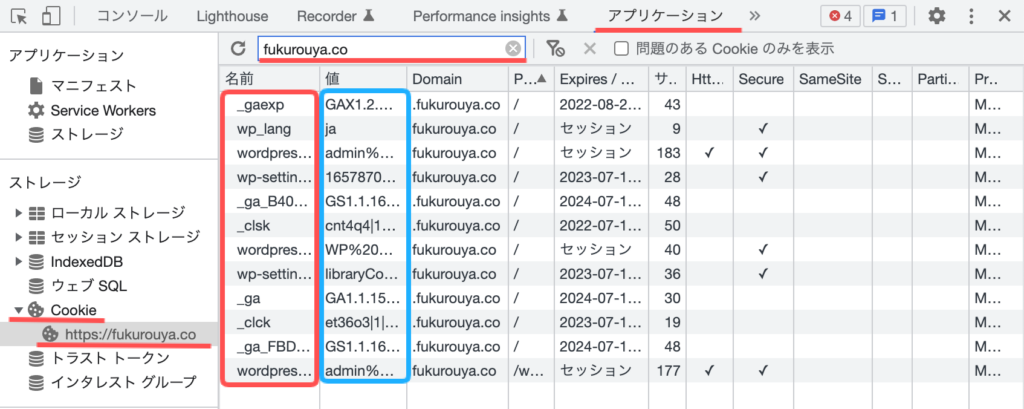
ここで設定可能な Cookie名は、 デベロッパーツール > アプリケーション > Cookie > 当該ドメイン > ドメイン名でフィルタ で下記のように表示することで確認できます。赤枠の箇所にある Cookie のうち「HttpOnly」属性にチェックが入っていないCookie名をGTMで入力すると、青枠の箇所にある Cookieの値が取得できます。

よくある利用シーンとしては、会員サイトでログイン済みユーザーだけにタグ配信したい場合などです。ただ、上記のリスト内でどれがその Coookie か?というのは分からないので、Cookieを設定したエンジニアなどに仕様等を確認するのは必須です。
GTMで Cookie の書き込み
GTMには Cookie を書き込むための専用の機能は無いので、この場合は「カスタムHTML」タグ内で JavaScript を使用します。JavaScript を使った Cookie の書き込みは、下記のコード1行で設定できます。
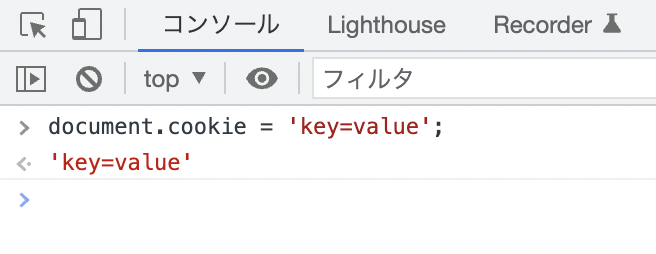
document.cookie = 'key=value';この書き方で、既存の Cookieリストに key=value の形で新しい Cookie が追加されます。key は Cookie名、value は Cookie値を入れます。key=value は全体を文字列として設定する必要があるので、”(シングルクォーテーション)か “”(ダブルクオーテーション)で囲みます。
コンソールでも簡単にテストできます。

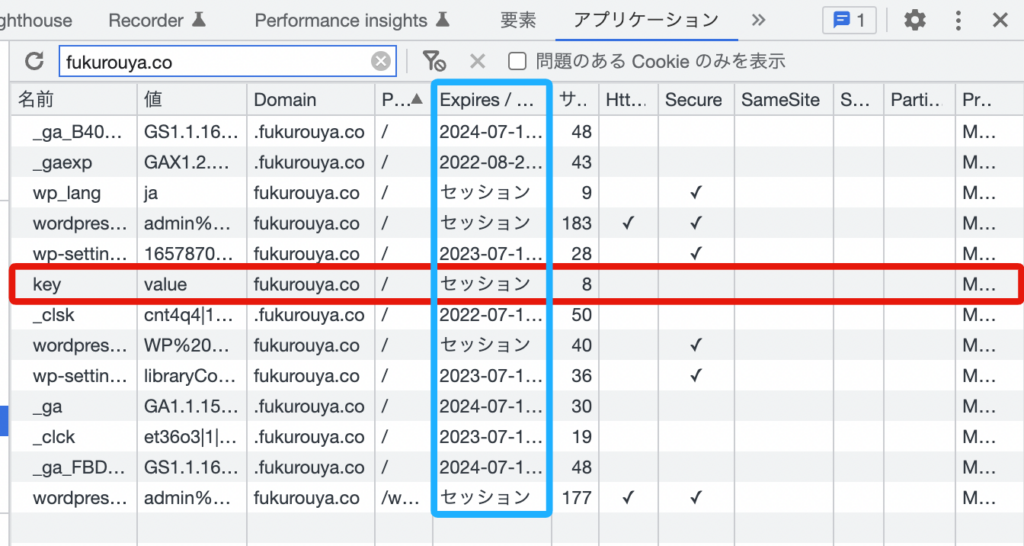
改めて Cookie一覧を見ると下記のようになり、Cookie名 key に value という値が入っています。

value の部分ですが、ただ Cookie を持っているかどうかを知りたい場合は値は何でも良いので、「1」などを入力したりします。一方、value の内容を状況に応じて変えたいというケースが時々あります。この場合はちょっと複雑になるので、後述します。
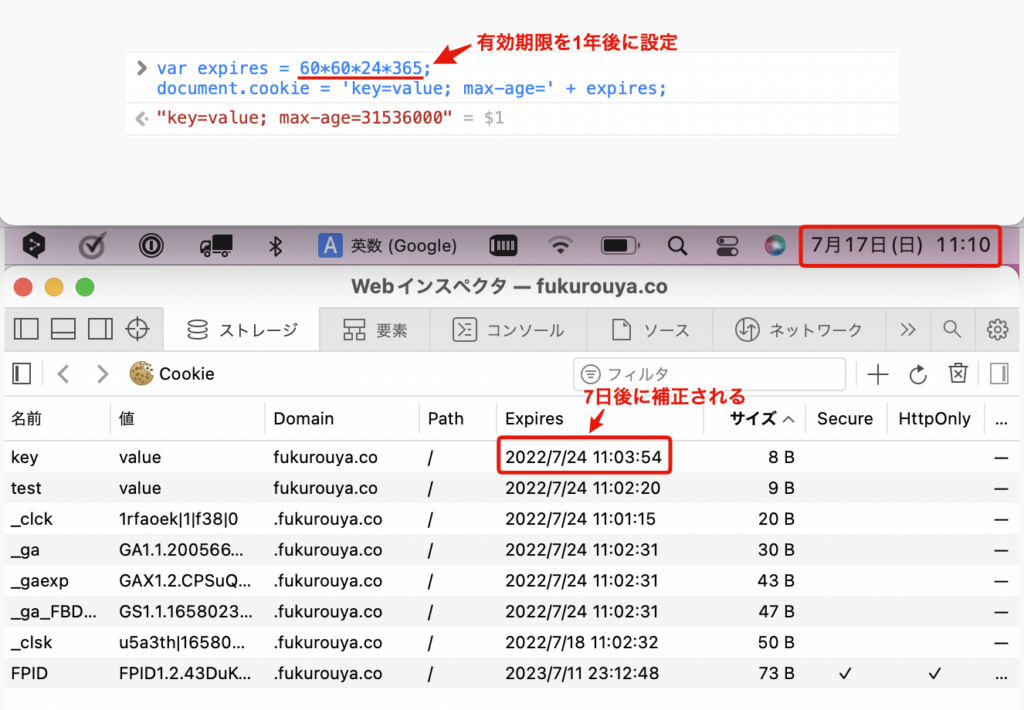
有効期限の設定
Cookie の書き込みには、名前と値以外にもいくつかオプションがあるので、併せて設定します。設定方法の詳細はこちらのページを参照しますが、下記でざっくり説明します。
まずは有効期限です。青枠「Expires / Max-Age」という列を見てみると、さきほど追加した Cookieに「セッション」と書いてあります。これは Cookie の有効期限がセッションの終了までであることを表しています。Cookie の設定時に expires か max-age のどちらも設定しないと、こうなります。

expires は有効期限を「日時」で設定するのに対して、max-age は有効期限を「現在からの秒数」で設定します。max-age のほうが記述がシンプルになるので、僕はこっちのほうが好きです。使い方は下記のようになります。
<script>
var maxage = 60*60*24*365; // 1年
document.cookie = 'key=value; max-age=' + maxage;
</script>期間の長さはお好みですが、ITP(Intelligent Tracking Prevention)により Safari では7日を超える有効期限を設定しても自動的に7日後に補正されてしまうので、押さえておきましょう。


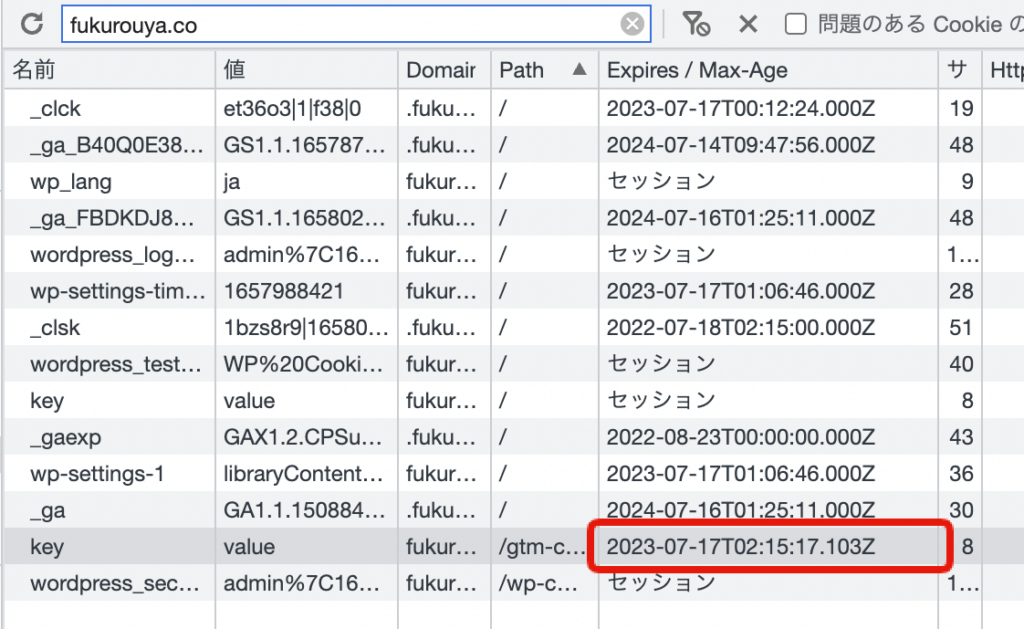
path 属性の設定
最後に path 属性ですが、これは設定した Cookie を読み取ることができる階層を指定するオプションで、特段の事情がなければ下記のように最上層の / を指定します。
<script>
document.cookie = 'key=value; path=/';
</script>path 属性を指定しなかった場合は、Cookie が付与されたページのパスが自動で入ります。この場合、より上層のページに遷移した際に Cookie を参照できなくなってしまうので、必ず最上層の / で設定します。
なお似たような属性である domain 属性は、何もしなければ現在のホスト(ドメイン・サブドメイン)が自動で設定されるので、手動での設定は不要です。
書き込みまとめ
以上まとめると下記のようになります。これを「カスタムHTML」タグ内で記述して配信します。
<script>
(function(){
// Cookie名
var cookie_name = 'key';
// Cookie値
var cookie_value = '1';
// Cookie有効期限
var cookie_expires = 60 * 60 * 24 * 365; // 1年
// Cookieを書き込み
document.cookie = cookie_name + '=' + cookie_value + '; max-age=' + cookie_expires + '; path=/';
})();
</script>前後の (function(){ … })(); は、中のコードを「即時関数」として実行するという意味の記述です。
この記述によって「スコープ」という、いわば「壁」を形成し、カスタムHTML内で変数宣言(var)している cookie_name などをコードの外から呼び出したり、仮に同じ名前で既に変数宣言されていた場合に、値を上書きしたりすることを防ぎます。こうすることで、他の人が書いた既存の JavaScript と、GTMの「カスタムHTML」上で書いた JavaScript が競合しないようにすることができます。
なおGTM上の挙動は、この記述があってもなくても変わりはありません。また、カスタムJavaScript変数内で行われた変数宣言は、最初から関数スコープで囲まれているので、この記述は必要ありません。
GTMで Cookie の削除
Cookie は、Cookie名を指定した上で、有効期限として過去の日時を設定すれば削除されます。max-age の場合は0または負の数を設定すれば削除されます。
<script>
(function(){
// Cookie名
var cookie_name = 'key';
// Cookie値
var cookie_value = '';
// Cookie有効期限
var cookie_expires = 0;
// Cookieを書き込み
document.cookie = cookie_name + '=' + cookie_value + '; max-age=' + cookie_expires + '; path=/';
})();
</script>Cookie の削除は、実際には「ポップアップバナーの × ボタンを押されたときにコード実行される」など、他のコードと組み合わせて実装することになります。
Cookie の値をPVに応じて増やす
Cookie の値(value)は通常は固定値ですが、一方で value の内容を変化させ、その状況に応じてタグの振る舞いを変えたいというケースが時々あります。たとえば、「商品ページを3ページ以上見たユーザーだけにタグ発火させたい」といったようなケースです。その場合の設定方法についてまとめます。
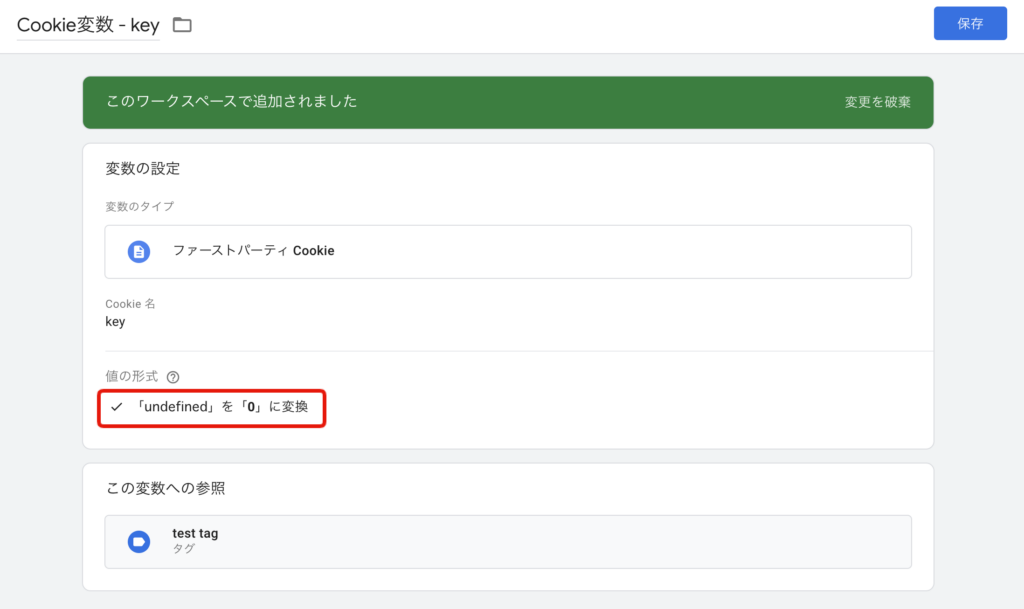
読み取り用の変数を作成
まずは下記のように、既存の変数を読み取るファーストパーティCookie変数を作成します。

このとき、値の形式オプションで「undefined」を「0」に変換、にチェックを入れます。これは、後にこの変数の値に1を足す処理をするのですが、該当する Cookie が存在しない場合は undefined(未定義)となり、これを数値型になおすと NaN(Not a Number)という意味のない値になってしまうので、これを避けるために設定します。
書き込み用のHTMLタグを作成
上で作成したファーストパーティCookie変数を使用して、下記のようにカスタムHTMLタグを作成します。
<script>
(function(){
// Cookie名
var cookie_name = 'key';
// Cookie値
// タグが発火するごとに値を1増やす
var cookie_value = Number({{Cookie変数 - key}}) + 1;
// Cookie有効期限
var cookie_expires = 60 * 60 * 24 * 365; // 1年
// Cookieを書き込み
document.cookie = cookie_name + '=' + cookie_value + '; max-age=' + cookie_expires + '; path=/';
})();
</script>ファーストパーティCookie変数の値は String(文字列)になっているので、たとえば ‘1’ にそのまま +1 すると ’11’ という文字列になってしまいます。そこで Number() を使って数値に変換します。こうすれば +1 したときに ’11’ ではなく 2 になります。
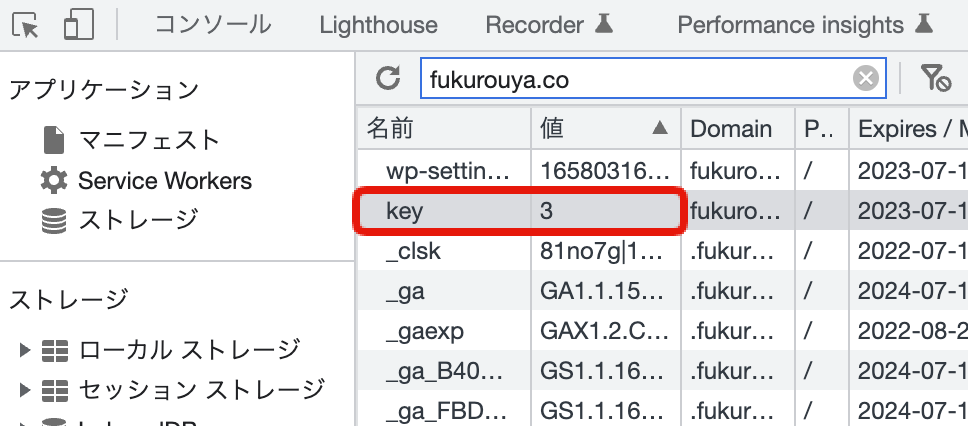
その他の設定項目は同じです。このタグをトリガー設定で商品ページなど特定のページにのみ配信し、PV数をカウントします。実際にテストしてみます。

問題ないですね。PVに応じて値が 2, 3, 4 と増えていく Cookie の作成ができました。
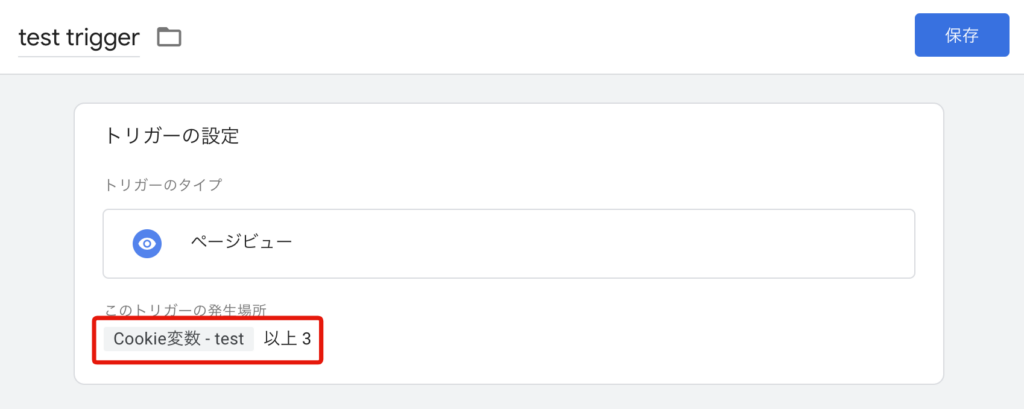
あとは、さきほど作成したファーストパーティ Cookie変数を使って下記のようにトリガーの一致条件を作成すれば、「◯◯ページを3ページ以上見たユーザーだけにタグ発火させたい」が実現できます。

参考:GA4「オーディエンストリガー」による代用
GA4では「オーディエンストリガー」という機能が新たに登場しました。
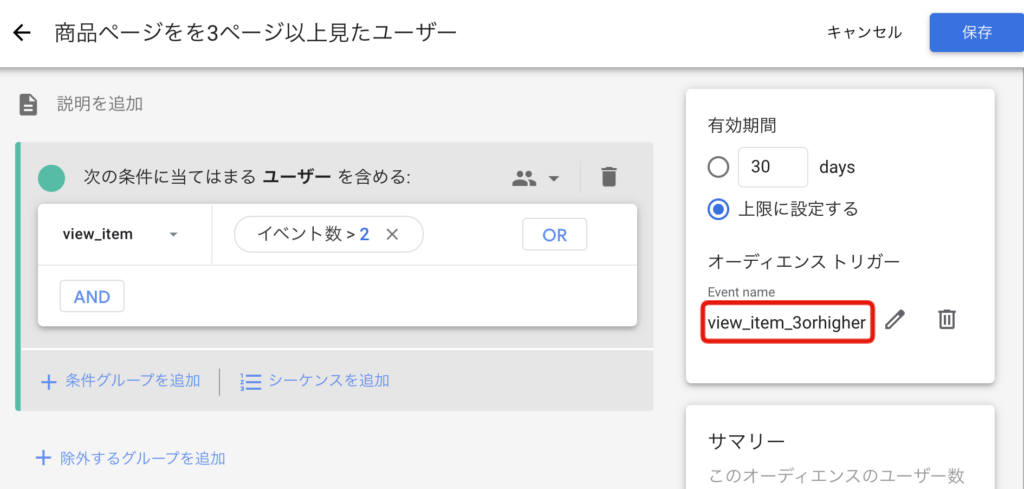
これは下記のように、ユーザーが指定した条件に合致した場合に発生するGA4イベントを、GAの管理画面上だけで作成できる機能になります。つまり、ただGA4でイベント数をカウントするだけであれば、GTMで Cookie を操作する必要はなくなりました。

オーディエンストリガーの作成はセグメントの作成画面、またはオーディエンスの作成画面から行います。
ただ、できることは基本的には「イベント数をカウントする」ことだけなので、もしこれが「商品ページを3ページ以上見たユーザーにバナーを表示したい」のような場合は、GTMで Cookie を使って実装する必要があります。



