ちょっと前に知人から相談された事案。せっかくなんで記事にしておく。
ヒートマップ系の解析ツールだと「要素がクリックされるまでの時間」を要素ごとに表示できる機能を持つものとかあるけど、それをGA4でもやっちゃおうという感じのもの。できるようになることとしては、クリックベースでページの利用様態がより詳しく分かるようになる。
- このアコーディオン、開くとこまではパッと出来てるけど、中のリンククリックするの躊躇してんなあ
- このファーストビューのCTA、すぐ押されると思ったらみんなを読んでそのあと上に戻って押してるじゃん
- このボタン、ファーストビューにあるのに押されるのに時間かかりすぎじゃね?
とかそんな感じでつかうイメージ。
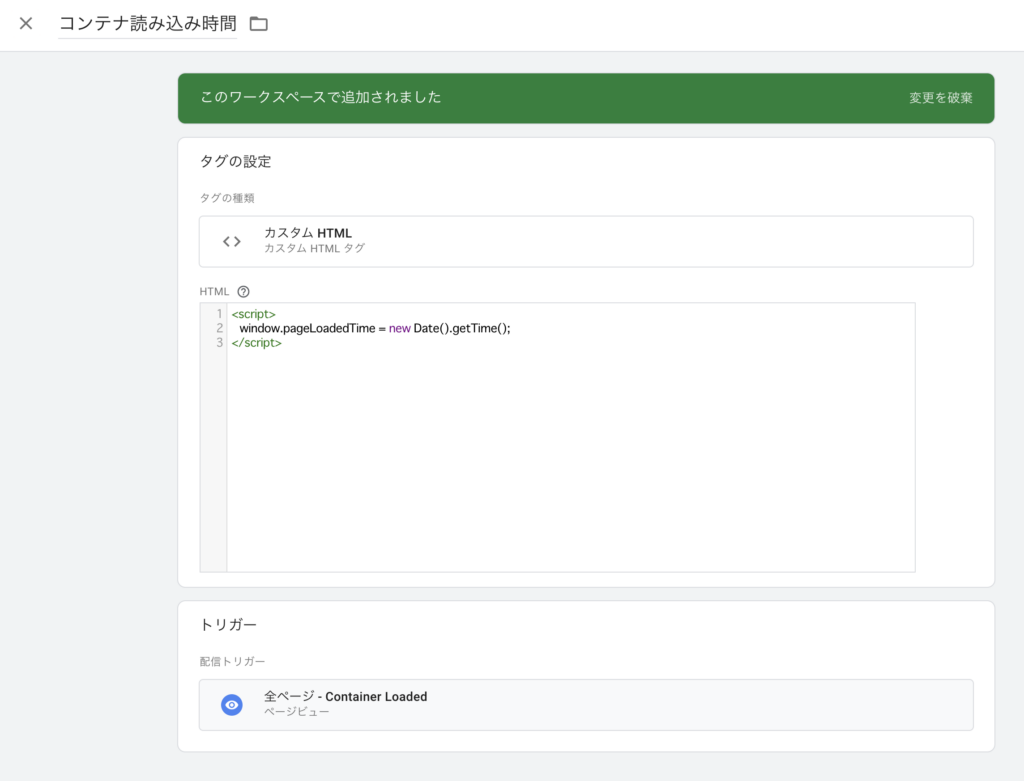
具体的な実装方法は、まず下記のコードをカスタムHTMLタグでページビュートリガーで配信して、「コンテナ読み込み時間」をブラウザに保存する。これ、それらしい組み込み変数が用意してくれてあってもいい気がするんだけど、無いらしい。
HTML
<script>
window.pageLoadedTime = new Date().getTime();
</script>
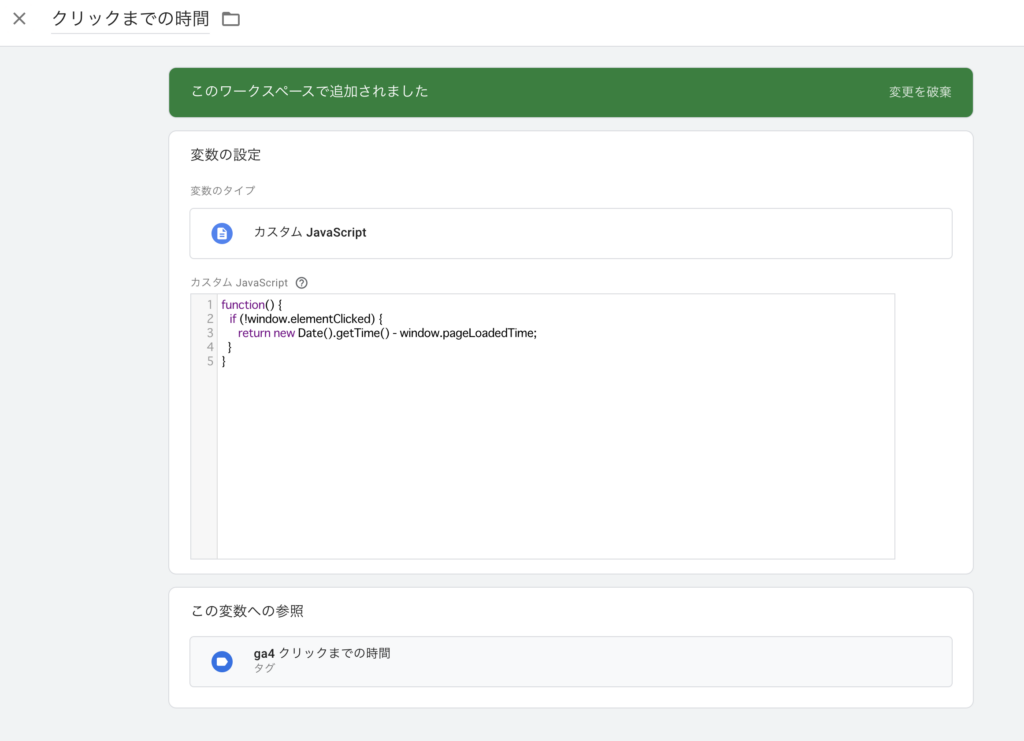
次に下記のカスタムJS変数で、クリックまでの時間を計測する。
JS
function() {
if (!window.elementClicked) {
return new Date().getTime() - window.pageLoadedTime;
}
}
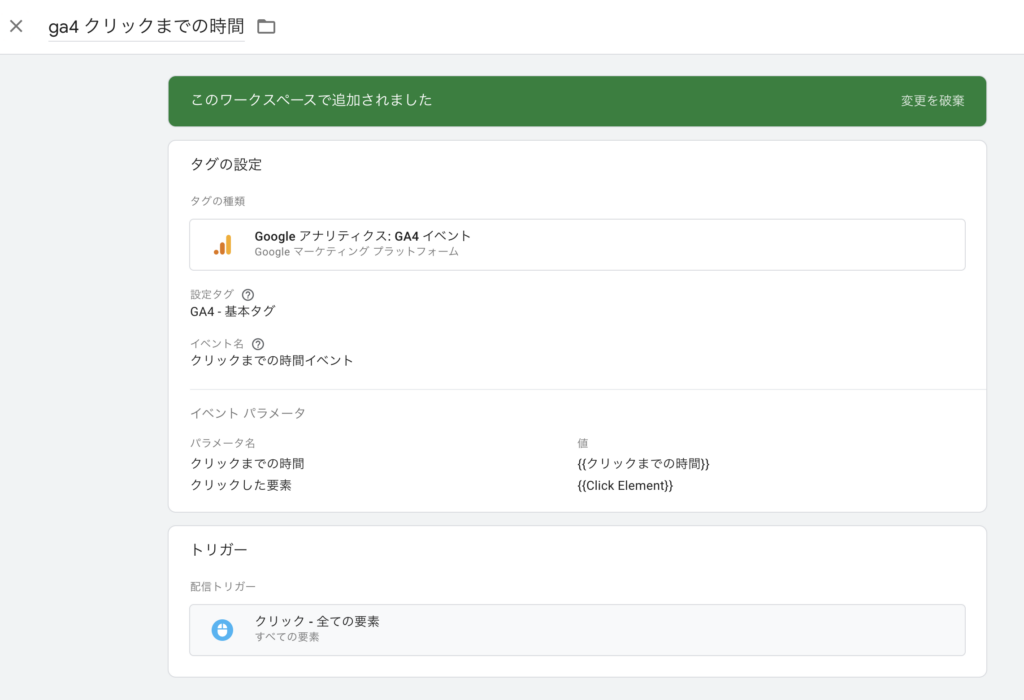
最後にGA4イベントタグで、クリックまでの時間と、クリックした要素をパラメータにセットして、トリガーを「クリック(全ての要素)」を設定する。

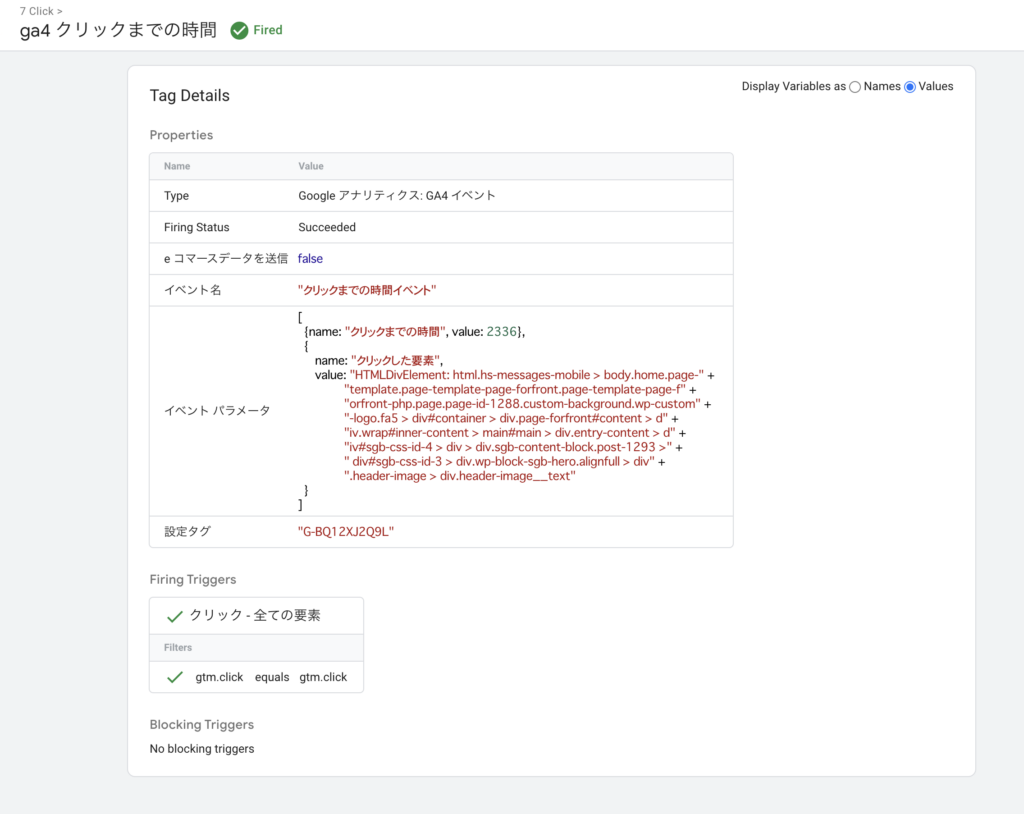
これで、各要素がページの読み込みからクリックまでそれぞれどのくらいの時間かかったかを計測できるようになりました。プレビューの画面は下記のような感じ。

イベント名とかを考えるのがめんどいのでまだリリースしてないんだけど、いつか気が向いたらやろ。。。。


